
QQ掃碼立即咨詢

微信掃碼立即咨詢
13816626739
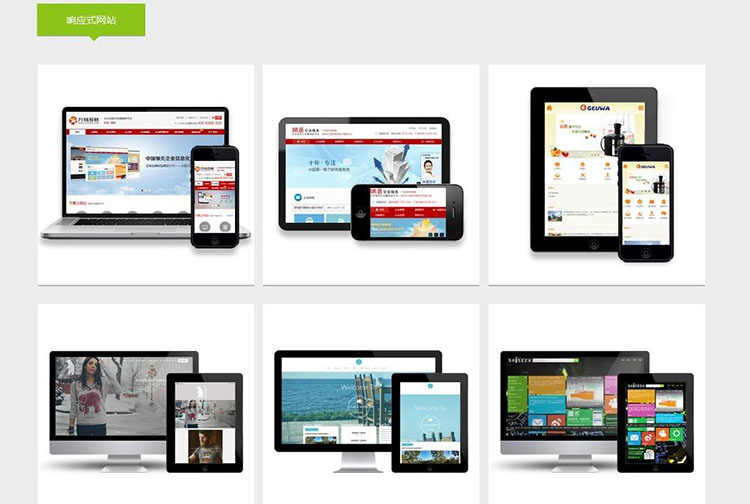
随着用戶的(de)模式構建不斷的(de)變化,網站建設逐漸步入了響應式以及自(zì)動适應設計的(de)技術時代:

(1)了解以及明确用戶的(de)設備類型和(hé)屏幕的(de)尺寸大小
統計并分析用戶使用設備的(de)基本情況,明确設備的(de)類型以及屏幕大小,例如(rú)移動設備手機端以及平闆端,在設計以及實現的(de)時候要注意添加手勢功能,至于屏幕的(de)尺寸,在設計時要注意手機以及平闆端的(de)橫向以及縱向的(de)大小,電腦端則要注意屏幕的(de)普屏以及寬屏。

(2)設計線框原型
對于第一(yī)步中明确下來的(de)設備屏幕尺寸分别設計出不同的(de)線框原型,需要明确不同尺寸下,網頁的(de)布局需要怎樣去(qù)适應,內(nèi)容的(de)尺寸要怎麽去(qù)縮放,功能和(hé)內(nèi)容要怎麽删減,還要注意在特殊環境屏幕顯示的(de)設計等等。
(3)對線框原型進行測試
将網站所需的(de)圖片導入到相關的(de)設備,并進行一(yī)系列的(de)測試,這可(kě)以幫助建站者發現網站是否存在訪問性以及可(kě)讀性等的(de)問題。
(4)網站的(de)視(shì)覺設計
在對移動設備的(de)作視(shì)覺設計時,由于屏幕顯示尺寸與電腦端的(de)不同,在設計時要保證網站內(nèi)容文字的(de)可(kě)讀性以及控件的(de)點擊區域面積等等。

(5)前段的(de)設計
和(hé)傳統的(de)網頁開發比較,響應式的(de)網站由于網頁布局以及內(nèi)容尺寸發生了改變,因此,最終的(de)成品可(kě)能會和(hé)設計稿有較大的(de)出入,這需要前端開發者與設計師進行更多的(de)溝通。